Создание сайта на WordPress. Урок 1 Создание html шаблона для будущей темы
Скачиваем и устанавливаем OpenServer https://ospanel.io/
Проблем с этим нет, кроме того, что OpenServer занимает на диске 7 ГБ
Редактор кода у меня Brackets, на нём и остановлюсь. Автор рекомендует PHPStorm
Создаём директорию, в которой будет размещаться наш сайт. Для этого переходим по адресу C:\OSPanel\domains и создаём там папку blog.loc
Создаём host для нашей директории.
Для этого идём в OpenServer --- Настройки --- Находим нашу папку --- Добавить --- Сохранить
Проверим работоспособность хоста.
Для этого лик правой кнопкой по значку сервера в панели задач, Запустить, и переходим по адресу http://blog.loc
Вот такая картинка говорит, что всё в порядке
В папке проекта blog.loc создаём файл index.html
Переходим по адресу http://getbootstrap.com/ и скачиваем bootstrap из всего перечня, который там предлагают, нас интересует только один файл bootstrap.min.css, который находится в папке dist/css Копируем его и помещаем в папку libs (библиотеки), которая находится в папке blog.loc. В самой папке blog.loc создаём файл style.css
Разметка
index.html с подключёнными стилевыми файлами:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>site WordPress</title>
<link rel="stylesheet" href="libs/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Наш сайт будет иметь вот такую структуру
Создаём обёртку - div с классом container
<div class="container">
</div>
В разметку добавляем логотип
<img src="img/wordpress-logo.png" alt="wordpress logo">
Создаём nav-бар (меню)
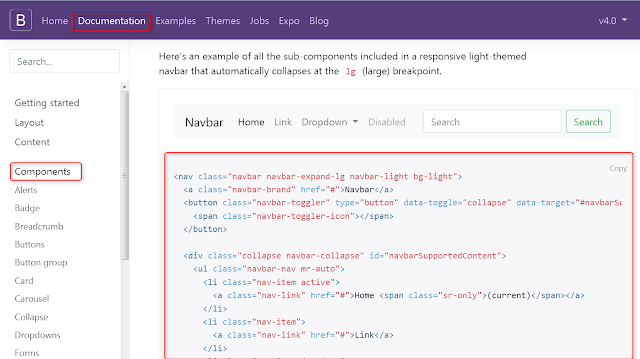
Его код копируем с сайта bootstrap
Идём по ссылке https://getbootstrap.com/docs/4.0/components/navbar/ и копируем код nav бара
Результат
На самом деле много чего нам здесь не нужно.
Создаём две колонки основного контента и сайдбара:
<main>
<div class="row">
<div class="col-md-9">
</div>
<div class="col-md-3">
</div>
</div>
</main>
В основной контент добавляем div с классом post, в него заголовок и абзац
Для сайдбара копируем компоненты бутстрапа Panels
Что интересно, нашла я их только в бутстрапе 3.3. https://getbootstrap.com/docs/3.3/components/, а в 4.0 нет Ну и они не работают
Оказывается, панели перенесли в card и теперь они работают на флексбоксах
Не очень равноценная замена. Ну, какая есть
Кстати, интересно что делают те, кто обновляет бутстрап. Неужели меняют разметку на сайте под новые версии библиотеки?
Результат первого занятия - две страницы
Ссылка на архив с кодом: скачать