Прогноз погоды в 20 строк
1. Регистрируемся здесь https://home.openweathermap.org/users/sign_up
На указанную при регистрации почту приходит письмо с предложением подтвердить e-mail. Подтверждаем.
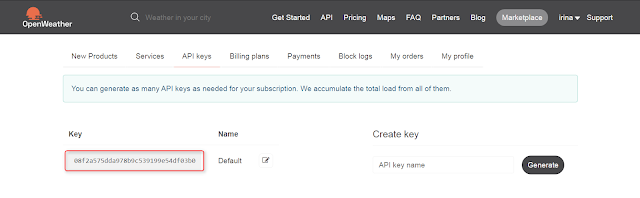
На странице https://home.openweathermap.org/api_keys видим свой API key
- Минск - название города, можно указывать на русском или на английском
- 08f2a575dda978b9c539199e54df03b0 - API key полученный в п.1
- &lang=ru - язык отображения описания погоды (можно указать en)
- &units=metric - температура в градусах Цельсия (можно указать imperial для отображения температуры в градусах Фаренгейта)
3. Переходим по созданной в п.2 ссылке. Видим информацию о погоде. Для удобного её отображения можно установить расширение JSONView https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=ru
Теперь по ссылке отображается объект с погодой. В нём:
.weather[0].id - id иконки погоды
.weather[0].description - описание погоды
.main.temp - температура
4. Получаем информацию о погоде. Пока выведем её в консоль
для этого создаём асинхронную функцию
async function getWeather() {
const url = `http://api.openweathermap.org/data/2.5/weather?q=Минск&lang=ru&appid=08f2a575dda978b9c539199e54df03b0&units=metric`;
const res = await fetch(url);
const data = await res.json();
console.log(data.weather[0].id, data.weather[0].description, data.main.temp);
}
getWeather()
Ссылка в косых кавычках - шаблонная строка, прочитать о шаблонных строках можно здесь
Возможность добавить в шаблонную строку переменную мы используем позже в п.7.
Функция не большая, не сложная. Единственное её неудобство - все полученные данные доступны исключительно внутри самой функции, получить их в основном коде невозможно.
5. Выведем полученные данные на страницу
В index.html создадим элементы
<i class="weather-icon owf"></i>
<div class="temperature"></div>
<div class="weather-description"></div>
В script.js найдём эти элементы
const temperature = document.querySelector('.temperature');
const weatherDescription = document.querySelector('.weather-description');
И внутри функции getWeather укажем их содержание
const url = `http://api.openweathermap.org/data/2.5/weather?q=Минск&lang=ru&appid=08f2a575dda978b9c539199e54df03b0&units=metric`;
const res = await fetch(url);
const data = await res.json();
weatherIcon.classList.add(`owf-${data.weather[0].id}`);
temperature.textContent = `${data.main.temp}°C`;
weatherDescription.textContent = data.weather[0].description;
}
Блокам с температурой и описанием погоды мы указали textContent, иконке погоды добавили класс.
6. Отображение иконки погоды
Иконки погоды для Open Weather Map API находятся здесь https://websygen.github.io/owfont/
Скачиваем, распаковываем, папку fonts помещаем в папку с проектом, файл owfont-regular.css из папки css помещаем в папку css нашего проекта, подключаем в index.html перед подключением style.css
<link rel="stylesheet" href="css/owfont-regular.css">
7. Получаем погоду для определённого города
В index.html создадим блок city со свойством contenteditable="true", которое позволяет пользователям редактировать содержание этого блока и укажем в нём название города, например, Минск
В script.js найдём этот элемент
В функции изменим ссылку
const url = `http://api.openweathermap.org/data/2.5/weather?q=${city.textContent}&lang=ru&appid=08f2a575dda978b9c539199e54df03b0&units=metric`;
Теперь у нас отображается погода того города, который указан в блоке city.
Напишем функцию setCity(event), для обновлении прогноза погоды при изменении содержания блока city
if (event.code === 'Enter') {
getWeather();
city.blur();
}
}
Если в блоке city нажали клавишу Enter, запускаем функцию getWeather() и убираем фокус с блока city.
В функции getWeather() перед добавлением иконке погоды дополнительного класса укажем строку
Этой строкой мы удаляем все лишние классы перед добавлением нового, чтобы иконка погоды обновлялась корректно.
Строки
document.addEventListener('DOMContentLoaded', getWeather);
city.addEventListener('keypress', setCity);
запускают отображение прогноза погоды при загрузки страницы и при нажатии на enter в блоке для ввода города
city.addEventListener('keypress', setCity);
запускают отображение прогноза погоды при загрузки страницы и при нажатии на enter в блоке для ввода города
Добавим немного стилей и приложение погоды готово.