Подсветка кода JS
Highlight
Устанавливаем
npm install react-highlight.js
Подключаем стили
<link rel="stylesheet" href="https://highlightjs.org/static/demo/styles/railscasts.css" />
Подключаем к компоненту React
import Highlight from "react-highlight.js";
Код пишем внутри шаблонной строки в фигурных скобках
<Highlight language="javascript">
{`здесь код`}
</Highlight>
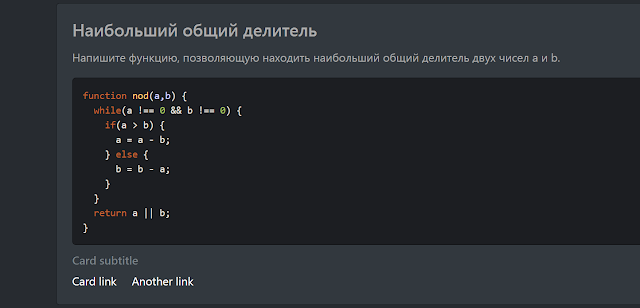
Результат:
Highlight подсвечивает только код, который прописан внутри компонента. Подсвечивать код на лету она не умеет
AceEditor
Устанавливаем две зависимости
npm install react-ace ace-builds
npm install brace
Стилизуем (стили пишем внутри компонента)
#ace-editor {
width: 100% !important;
height: 300px !important;
font-size: 18px;
padding: 20px !important;
border-radius: 10px;
margin-bottom: 20px;
}
.ace_scroller {
width: 100% !important;
height: 300px !important;
font-size: 16px;
padding: 20px !important;
top: 20px;
font-size: 18px;
}
.ace_gutter {
padding-top: 20px;
}
Импортируем
import AceEditor from 'react-ace';
import 'brace/mode/javascript';
import 'brace/theme/tomorrow_night';
Код
<AceEditor mode="javascript" theme="monokai" />
Получаем окно textarea, внутри которого можно писать код
Устанавливаем
npm install react-codemirror2 codemirror
Результаты для тёмной и светлой темы
CodeMirrorУстанавливаем
npm install react-codemirror2 codemirror
Подключаем
import { Controlled as CodeMirror } from 'react-codemirror2';
import 'codemirror/lib/codemirror.css';
import 'codemirror/mode/javascript/javascript';
Создаём компонент