Подсветка кода JS

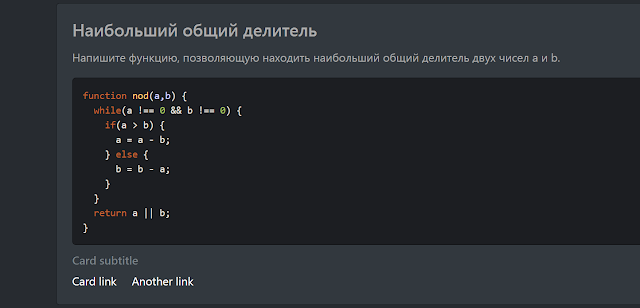
Highlight Устанавливаем npm install react-highlight.js Подключаем стили <link rel="stylesheet" href="https://highlightjs.org/static/demo/styles/railscasts.css" /> Подключаем к компоненту React import Highlight from "react-highlight.js"; Код пишем внутри шаблонной строки в фигурных скобках <Highlight language="javascript"> {`здесь код`} </Highlight> Результат: Highlight подсвечивает только код, который прописан внутри компонента. Подсвечивать код на лету она не умеет AceEditor Устанавливаем две зависимости npm install react-ace ace-builds npm install brace Красивые темы tomorrow_night тёмная и chrome светлая Стилизуем (стили пишем внутри компонента) #ace-editor { width: 100% !important; height: 300px !important; font-size: 18px; padding: 20px !important; border-radius: 10px; margin-bottom: 20px; } .ace_scroller { width: 100%...