Прогноз погоды в 20 строк

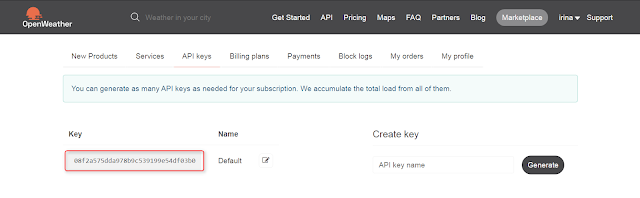
1. Регистрируемся здесь https://home.openweathermap.org/users/sign_up На указанную при регистрации почту приходит письмо с предложением подтвердить e-mail. Подтверждаем. На странице https://home.openweathermap.org/api_keys видим свой API key 2. Для получения информации о погоде создаём ссылку http://api.openweathermap.org/data/2.5/weather?q=Минск&lang=ru&appid=08f2a575dda978b9c539199e54df03b0&units=metric Здесь: Минск - название города, можно указывать на русском или на английском 08f2a575dda978b9c539199e54df03b0 - API key полученный в п.1 &lang=ru - язык отображения описания погоды (можно указать en) &units=metric - температура в градусах Цельсия (можно указать imperial для отображения температуры в градусах Фаренгейта) 3. Переходим по созданной в п.2 ссылке. Видим информацию о погоде. Для удобного её отображения можно установить расширение JSONView https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgo...





