React fancy-weather
1. Создаём приложение
При попытке использовать для создания приложения команду
create-react-app fancy-weather-react
получаю уведомление
Please note that global installs of create-react-app are no longer supported.
Удаляю существующую версию
npm uninstall -g create-react-app
Выполняю команду
npx create-react-app fancy-weather-react
Заходим в папку проекта
cd todo
запускаем команду
npm start
Открывается страница браузера, адрес которой http://localhost:3000/
Это и есть адрес нашего проекта.
https://learn-reactjs.ru/basics/state-and-lifecycle
Раньше состоянием могли обладать только компоненты-классы. Однако с появлением хуков состоянием могут обладать и компоненты-функции.
преобразовать компонент-функцию в класс за пять шагов:
.... Заменить props на this.props в теле метода render().
специальные методы, чтобы запускать определенный код, когда компонент монтируется или демонтируется:
Метод componentDidMount() срабатывает после того, как компонент был впервые отрисован в DOM
componentWillUnmount(): вызывается перед удалением компонента из DOM.
Не используйте setState() в componentWillUnmount() , так как компонент никогда не рендерится повторно.
О setState() нужно знать три вещи.
1. Для корректной модификации состояния компонента используйте метод setState():
this.setState({message: 'Привет, Мир!'})
2. чтобы обновить текущее состояние стейта используйте функцию
Эта функция будет принимать предыдущее состояние как первый аргумент и свойства в момент обновления как второй аргумент.
this.setState((prevState, props) => ({
temperature: prevState.temperature + props.delta
}));
3. стейт можно обновлять по частям, меняя отдельные его свойства
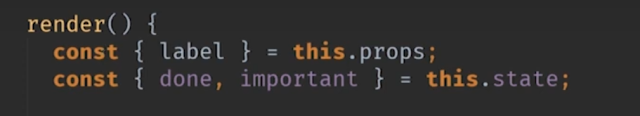
Деструктуризация пропса и стейта внутри класса
При попытке использовать для создания приложения команду
create-react-app fancy-weather-react
получаю уведомление
Please note that global installs of create-react-app are no longer supported.
Удаляю существующую версию
npm uninstall -g create-react-app
Выполняю команду
npx create-react-app fancy-weather-react
Заходим в папку проекта
cd todo
запускаем команду
npm start
Открывается страница браузера, адрес которой http://localhost:3000/
Это и есть адрес нашего проекта.
https://learn-reactjs.ru/basics/state-and-lifecycle
Раньше состоянием могли обладать только компоненты-классы. Однако с появлением хуков состоянием могут обладать и компоненты-функции.
преобразовать компонент-функцию в класс за пять шагов:
.... Заменить props на this.props в теле метода render().
специальные методы, чтобы запускать определенный код, когда компонент монтируется или демонтируется:
Метод componentDidMount() срабатывает после того, как компонент был впервые отрисован в DOM
componentWillUnmount(): вызывается перед удалением компонента из DOM.
Не используйте setState() в componentWillUnmount() , так как компонент никогда не рендерится повторно.
О setState() нужно знать три вещи.
1. Для корректной модификации состояния компонента используйте метод setState():
this.setState({message: 'Привет, Мир!'})
2. чтобы обновить текущее состояние стейта используйте функцию
Эта функция будет принимать предыдущее состояние как первый аргумент и свойства в момент обновления как второй аргумент.
this.setState((prevState, props) => ({
temperature: prevState.temperature + props.delta
}));
3. стейт можно обновлять по частям, меняя отдельные его свойства
Деструктуризация пропса и стейта внутри класса